事務所を開設する際にホームページを作成することにしました。
当事務所はスモールスタートの予定のため、業者に頼むことはせず自分で作成することに。
以前WEBデザインをやっていたんですが、最近のスマホ対応にするためには、やっぱりツールを導入した方がイイ。
ということでいくつかの選択肢の中からホームページビルダーを選択したのですが・・・
このツール知識のある人には向いてないみたいです。
てことでホームページビルダーの不満とホームページは何で作成すればいいか?を語ってみます。
目次
ホームページ作成
レスポンシブ対応
今の時代、ホームページへのアクセスの大半はスマートフォンです。
サイトの質にもよるのでしょうが、多くのサイトのアクセスの3分の2くらいはスマホになっているのではないでしょうか?
そのため、スマホ対応のホームページはもはや必須です。
最近のホームページ作成ツールは、ほぼレスポンシブ対応が当たり前になっていますので、ホームページは自分でコーディングするよりもツールを使った方が全然楽。
そこでいくつかのツールを検討しました。
Adobe Dreamweaver CC
ホームページ作成といえば定番のツール。
プロ向けのツールのためHTMLやCSSの知識がある人なら一番使用しやすいツールでしょう。
で10年ほど前は利用してたので、買えば使いこなせるかなぁ・・・と思いましが、さすがに高価。
最近のAdobeのツールは、一度購入したら終わりではなく、月額のライセンス制度。
毎月数千円払ってもプロのデザイナーではないのでそんなに使わない。
てことでこちらは見送り。
SIRIUSとか賢威
こちらはプロ向けというよりアフィリエイター御用達のツール。
さすがに事務所のホームページをアフィリエイター向けのツールで作成するのは抵抗があったのでこちらも見送り。
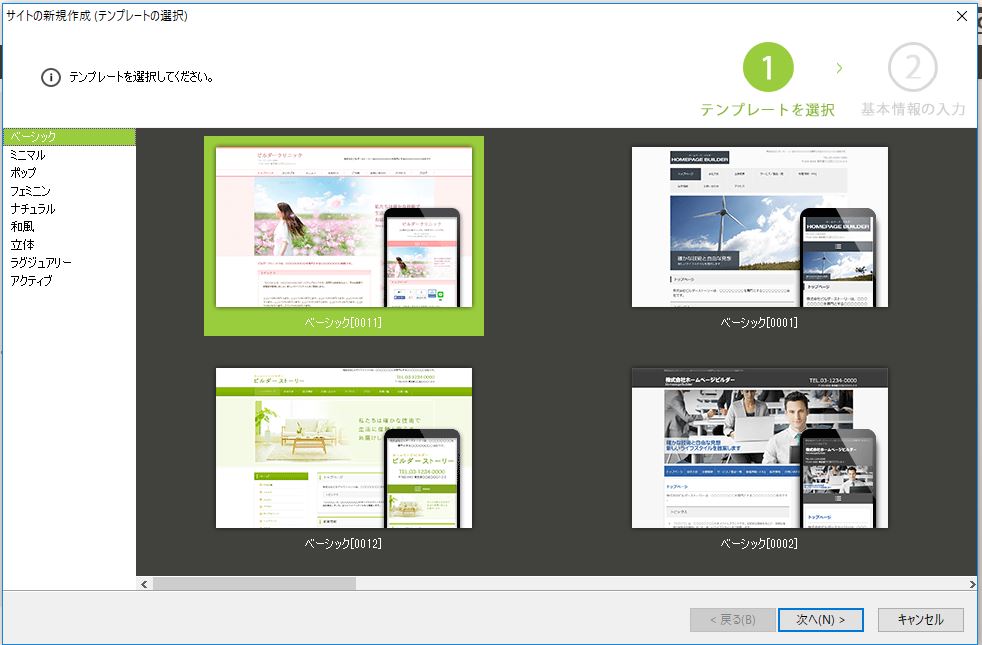
ホームページビルダー

最新のホームページビルダーは、企業向けのデザインが豊富でもちろんレスポンシブ対応。
SEO対策用のツールや画像編集ソフトがついてきてお値段は13,000円程度。
HTMLやCSSなどの知識不要でプロ並みのサイトが作成できる。
一昔前のホームページビルダーってとても企業向けのサイトには採用できない。
明らかに個人用途のサイトというイメージだったんですが、最近のデザインはかなり洗練されているように見える。
ん~これで十分かな?と思いホームページビルダーを採用しました。
ホームページビルダーの不満点
値段につられてホームページビルダーを購入してみましたが、やっぱりこんなもんかという感想です。
その不満点をツラツラと挙げてみます。
コードがいじれない
HTMLやCSSの知識不要とはいえ多少は操作できるのかと思いましが、私が購入したバージョン20?くらいからは一切コードがいじれません。
HTMLを操作する画面が一切見当たらず、細かい操作が全くできません。
HTMLをテキストで開いていじろうもんなら、その後のメンテナンスが非常に面倒になってしまいます。
ちょっとくらいは操作する画面を用意してくれないと逆に使い難い。
動的に更新できない
トップページにブログを更新しました!とかニュースを導入できるのですが、これがブラウザ等からできるわけじゃない。
サイトを修正してアップロードしないとダメなんです。
これだとサイトが動的に更新されませんのでGoogleからの評価も下がるでしょう。
ボタンが使いづらい
各種ボタンが相当使い難いです。

画像を挿入するだけなのにこんな猫の画像をドラッグして、そこからさらに画像を参照から選んで・・
スゲー面倒です。
ちょっと操作を間違うとレイアウトはガタっと崩れてしまうし。。
とはいえお値段はお得だし、デザインはまぁまぁまともだし、サイトのアップロードは手軽に出来るのでその点はおススメです。
まぁお値段以上ではありませんね。
事務所のホームページは何で作ればいい
やっぱり今の時代スマホにも対応していて、更新が頻繁に簡単に出来るサイトが好ましい。
事務所もホームページで差別化する時代ですので。
その点を考えるとWordpressで作成するのが一番手軽で最適かもしれません。
現在Wordpressにてサイトをリニューアルしてますので、Wordpressのサイト作成はまた改めてご紹介します。


